So I asked you guys to help me come up with a game to make for my Meggy Jr RGB. One of the suggestions was to make a Roguelike, which I thought was a great idea. After some discussion, mostly with Ian Schreiber, and also with Jeff while at lunch today, I came up with the following idea.
It’s a simple roguelike where there are only a few kinds of objects in the world:
- Player – the avatar for the person playing the game. Orange, obviously. Starts with 8 hit points.
- Wall – a pixel the Player cannot walk through.
- Door – a pixel the Player can walk through, but only if he has a Key.
- Key – allows the Player to walk through a Door pixel.
- Potion – heals 1 hit point.
- Monster – wanders the map, if it touches the Player, Combat is initiated.
- Exit – when the Player walks into this pixel, a new map is generated.
The Map
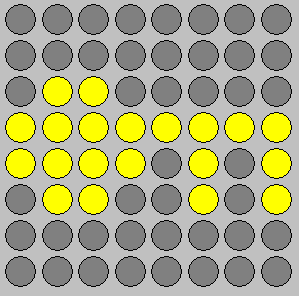
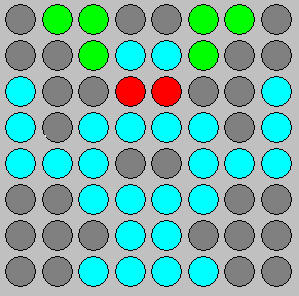
There’s a scrolling map, so levels are actually pretty big. Here’s an example of a map:

The Player is orange, the Walls are blue, the Door is purple, the Key is yellow, the Potion is green, and Monsters are red. You can see in the above picture that there’s a Monster guarding a Key, and you can use the Key to get to a room with a Potion (and another Monster).
I have not decided whether the levels will be generated or pre-built. I think it depends on which way ends up taking more of the very limited space on the device (I think we’re JUST at the complexity level where it’s a tossup, space-wise, between including assets and generating them).
Inventory
Per Ian’s suggestion, when you pick up an item, the game will flash a picture of what you just picked up. There’s no concept of inventory — the Potion is instant use, and the Key is the only thing you can carry. I’m assuming the player can remember they have a Key on them.
The Potion:

Combat
Combat is my favorite part of this design. When you encounter a monster, you go to the combat screen, which has a picture of the Monster you’re fighting:
The way combat works is as follows:
- Player walks into a Monster.
- Monster detail is displayed on screen, this is player attack mode. The 8×1 status display represents the Monster’s total HP.
- After a random delay, a sound is played.
- The player has to press a button as soon as possible after they hear the sound — the quicker they react, the more damage the player does. Monster’s HP is deducted and shown on the 8×1 display.
- Monster detail now has a red border — this is monster attack mode. The 8×1 status display represents the Player’s total HP.
- After a random delay, a sound is played.
- Monster attacks: the player has to press a button as soon as possible after they hear the sound — if they react fast enough, they block the monster’s attack. The slower their response, the more damage they take. Player’s HP is deducted and shown on the 8×1 display.
- If Monster or Player HP hits 0, battle is over, otherwise, go back to step 2.
There’s your core gameplay. Keys, doors, combat. Nothing fancy, but I like it.
The Question of Ending It All
I’m still not sure how to END the game, or how to score it, if at all. Do I just have the player beat 10 maps and that’s the end of the game? Do I attempt to keep track of how good you are at combat? Suggestions there?


{ 17 comments }
I’m about as colorblind as possible without having brain damage. This really makes almost no sense to me without icons. That’s one aspect most designers don’t consider (thanks, L4D developers, you guys rock!)
If you're using the arduino libraries, one advantage of using preset maps is that you could store them in progmem and save limited data memory for other stuff. It might be worth coming up with some kind of compression algorithm rather than using giant bitmaps, too.
You should definitely store the icons in progmem, since they won't be changing during runtime. You may also be able to compress them in some way, but then you'd end up using more progmem for code…
I couldn't find anything that says how big the Meggy library is. You might consider something like LadyAda's upgrade ATMega chip:
http://www.adafruit.com/index.php?main_page=product_info&cPath=17&products_id=123
Also:
http://www.ladyada.net/make/fuzebox/index.html
(I know, you totally need another project like this.)
Ah, I didn’t realize on first reading that the Meggy could actually display different colors in its pixels (from the picture, it looked like each pixel displayed a single fixed color). That makes things slightly easier.
For pre-gen versus algorithmic content, you could always split the difference, piecing together pre-generated blocks into an algorithmically-generated level. See the board game Wiz-War.
I like the timing mechanic, though you should add that the player misses (or takes full damage when defending) if they hit the button early — prevent button-mashing.
Consider adding some form of character advancement, which is core to the genre. It doesn’t have to be much more than gaining a level and getting extra HP after defeating so many monsters. (I could also see the possibility of items that permanently increase your HP or cause you to deal more damage or take less damage in combat, but then the game would get more complicated than the first iteration should be. Can always add it later.)
Many options for how it ends. I don’t think it really matters as long as you pick one and stick with it:
* As with classic arcade games, there is no end, the player just keeps going until they die. (Maybe the levels get progressively nastier.) Object is to make it as far as possible, max level is your final score.
* Reach Level N and exit to win.
* Reach Level N, then go backwards through all of the levels to get back to the first level. Requires keeping all of the generated levels in memory. Roguelikes that do this generally add an additional challenge on the way back.
* Add a new kind of special item (say, a Piece of the Escape Machine). Pieces occur every few levels. Collect N pieces to assemble the ultimate artifact and win.
* Have a final boss monster on Level N, object is to kill it. Cliche, but easily the most common win condition.
This post’s captcha is ‘irecoat’ which sounds like a great name for a special piece of armor that increases your attack stat.
Objective: Collect 3 crystals
By each crystal stands 2 tough guards. Maybe these guards hold the key to get into a ‘crystal room’
The game keeps track of your time and deaths, and perhaps calculates a final score from that. You can present the score by color dots. Assign each color a specific value that can be looked up in the directions.
If you can’t keep track of time, calculate the score by total moves, monsters killed, and deaths.
Might be able to give some visual indicator when you’re close to a crystal.
Just my quick two cents
Sounds like a fun project! I have a few tweaky suggestions:
Rather than yellow key and purple door, I think I’d try something like:
Solid yellow: locked door
Quickly flashing yellow: key
Slowly flashing yellow: door for which you have the key
This ties key and door together a little better, opens up the possibility of several color-coded key/door combinations, and eliminates the need to remember if you’ve collected a key or not.
I feel the health bar switching back and forth between you and enemy could be super confusing. Why not shrink the monster portrait a little bit and have his health bar at the bottom of the display? Also, rather than giving him a red outline, why not just have a portrait of an aggressive pose and a portrait of a defensive pose? This seems like a nicer way to communicate things, and it might use less memory than the code to draw the border (though I know nothing about the platform, so maybe not).
I would lean towards prebuilt maps. One approach to storage would be to encode walls as follows:
Encode the starting position of a wall. Then, follow along the wall, encoding 2 bits for each step (00=N, 01=E, 10=S, 11=W). Terminate the wall by backtracking, so for example NS would signal the end of the wall.
Assuming that the levels have long walls with no diagonal jumps, and they take up maybe 10% of the level, then you should be able to encode a level in something like 0.2 bits per pixel, with very little code needed to decompress it.
Irish, I’m with you.
I had trouble spotting the player in the mock-up. That said, I probably won’t be playing the game, so it’s not a big deal. :)
Also, if you were wondering what, exactly, the color blind modes do in Left4Dead, I wrote up a bit on them here: http://blahg.res0l.net/2008/12/color-blind-gamer/
Ethan: I really like your suggestion about colors for doors/keys. As for having different poses for monsters, I thought about that but it’s really hard to convey that in 8×8 pixels.
I may try out your encoding algorithm, although I think I might want to have diagonal tile pieces — basically I’m just now getting a feel for how much memory 14kb really IS, so I might not even need to compress stuff. For example, a map might be a 64×64 array of bytes, so at 256b per map, ten maps would only take up 2kb of my 14kb of space. At the moment that looks acceptable.
Irish, Caleb: you both make good points. I will be posting something soon about my own experience with colorblindness in game development. The main issue, right now, is that I only have so many colors to work with, but I might be able to solve the problem using a combination of blinking lights and “safe” colors.
For any textual information (story, score, epilogue) you could always try to display scrolling text to the player. Something like this, but with less fidelity, obviously.
http://www.25lines.com/finalists/0812/059.swf
Caleb, there is some scrolling text code provided with the Meggy, but there are two problems:
1) It takes up a fairly enormous amount of memory because you have to store an entire font for A-Z 0-9
2) It’s not actually very readable! It makes me dizzy to try and read.
I wonder how possible and how useful it would be to display monster dots as different shades or hues of red. The Meggy programming reference refers to Red and DimRed as distinct colors, plus there seems to be some room for additional custom colors. Perhaps a strong monster could be represented as Red, while a weak one represented as DimRed. Other shades of red could be used as technically available and desired.
That’s a great suggestion Dave. There are actually “dim” versions of every color. In fact, there are three distinguishable levels of dimness for any color, so maybe what I could do is instead of having an HP bar for a monster, he just gets dimmer twice and then dies.
The issue I see with that is you wouldn’t be able to immediately tell the status of the enemy if you didn’t see the change to a dimmer value. (Or would you? I don’t have the hardware available to view the dim versus not-dim states)
You could cut him down, or “dissolve” him as he loses health.
It’s crazy thinking about how to relay information using such a limited output device.
For a game this simple, I think having a finite and rather short length is a good idea.
It fits the whole handhelds-are-good-for-short-games model and if Spelunky has taught us anything, it’s that being shorter and finite can add a lot to a Rogue-like game.
Maybe have as many levels as fit using some simple notation (like dots) in the “score” area you mentioned in your first post — the display that is not a part of the main display. (or maybe I misunderstood that, I haven’t read the specs yet, myself)
how about you show how much Energy the monster has, in its design. for example, the monster you showed here has two red dots in it. this would mean he has two points of energy left. if you hit him, one dot disappears and so fort. maybe make the final boss just red so you have to hit him for every dot.
Anonymous: I really like that idea. I think I might use it.
Love the idea of a Roguelike game on the Meggy RGB. I’m just about to build my own Meggy, and was thinking on the same kind of lines as this for myself. Having never programmed the Meggy before, I’m not sure how streamline I can make the code as my programming skills are a little cumbersome.
I would imagine a random generator wouldn’t be to difficult to create for the map, but how big an array can the device handle. Also, if you were to exit one level, can you return to the previous level? If so, can the device handle multiple arrays?
On my game I had a bunch of 16×16 arrays for the levels. Not sure how big it can handle at once. But yeah, you could easily make it return just by pointing to the previous level array.
Comments on this entry are closed.